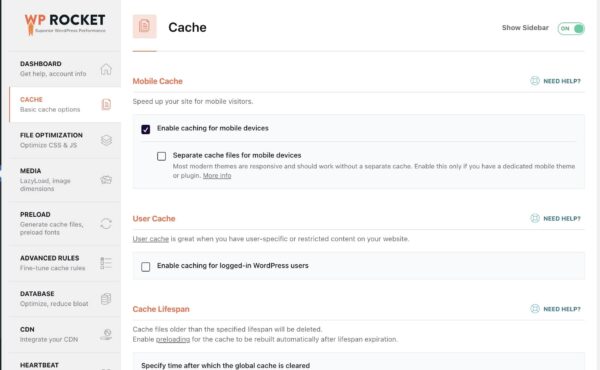
On the Cache page, only select the first setting, “Enable caching for mobile devices.”
Do not separate cache files for mobile devices unless you have a different mobile website.
This article features the best settings for WP Rocket in WordPress. These settings will help you improve your site speed while reducing your server load.

On the Cache page, only select the first setting, “Enable caching for mobile devices.”
Do not separate cache files for mobile devices unless you have a different mobile website.
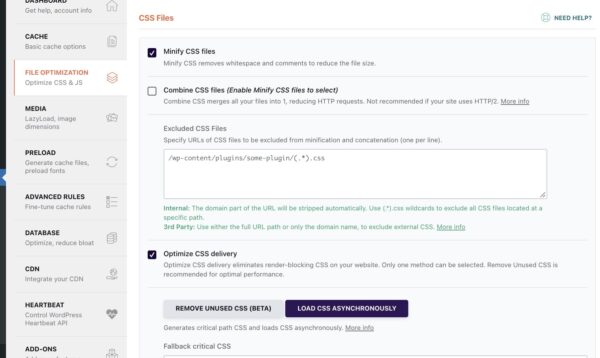
The file optimization tab on WP Rocket can make AND break your WordPress site. After activating each setting, make sure to test your webpages to ensure that nothing breaks.
If you see that pages don’t load correctly, or certain Javascript functions are broken, you can exclude various files from optimization.

Select the following optimizations:
When you select “Optimize CSS Delivery,” it will provide you with two options, “Remove unused CSS” and “Load CSS Asynchronously.” You can try both settings and see what gives you better performance.
Caution: Removing unused CSS may break some elements on your pages. I recommend defaulting to loading your CSS asynchronously.

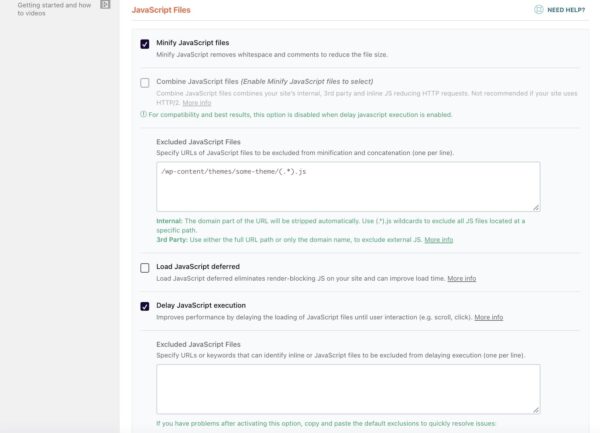
This panel on the “File Optimization” page can lead to the biggest potential breakage on your website. To be safe, follow these steps in this exact order:
If anything breaks, exclude those files from being deferred/delayed.

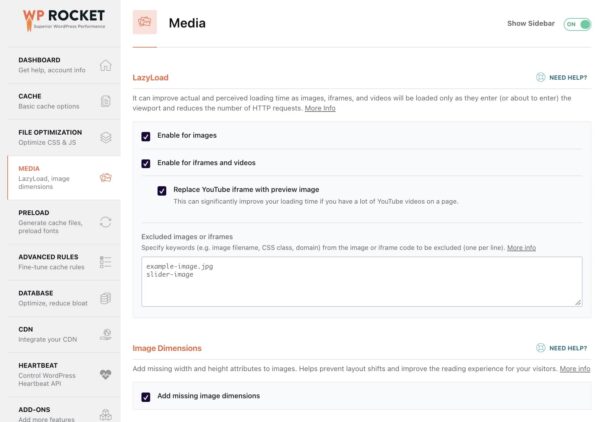
On the Media page, select all available options. However, I strongly recommend excluding any above the fold images from lazy loading. This will greatly help improve your FCP scores.

On the preloading page, leave the first two check boxes as deselected. Activating the first two preloading options can degrade host caching and cause slower load speeds over time.
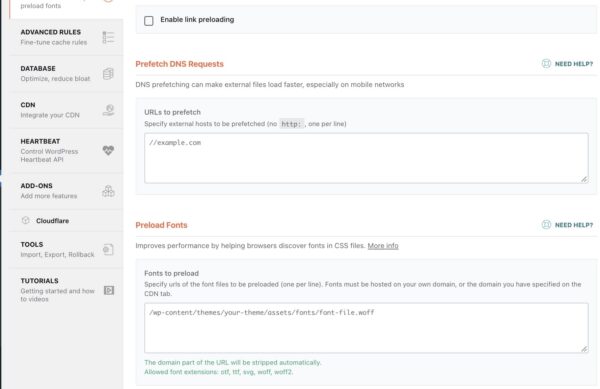
If your website is relying on any third-party scripts or files, it may be beneficial to prefetch the DNS. Unsure how to do this?
Please note that this only works for fonts that are hosted locally on your server.

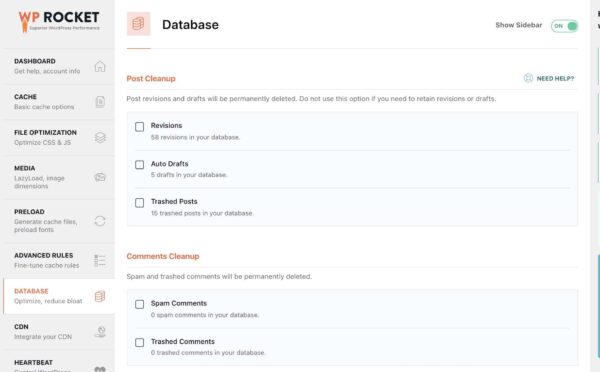
Before touching any settings on this page, make sure to take a backup of your website. Changes on this page cannot be reversed, unless you have a backup.
The first section handles revisions, trashed posts and pages, and auto drafts. As long as you have regular backups of your website, it’s generally safe to select these options to remove.
The second section handled spam and deleted comments. I do recommend selecting these options to clean out any junk comments taking up space on your server.

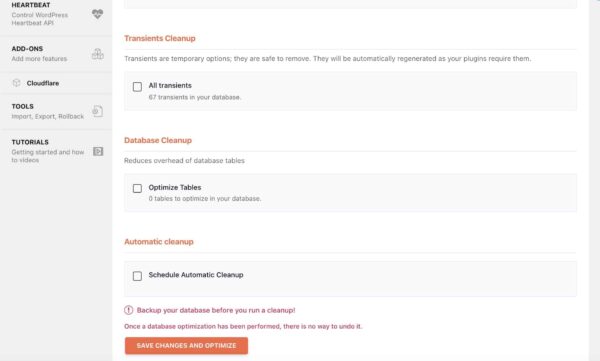
The third section section handles transient files. These are temporary files and safe to select to optimize.
The last section optimizes the database tables. I do recommend selecting this option, but make sure you took a backup of your website beforehand.

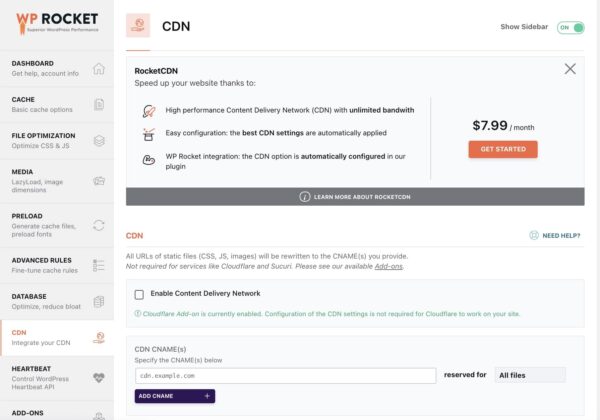
If you’re using a CDN, this page will help you integrate your CDN files with WP Rocket. If you’re using Cloudflare, you can skip this section.

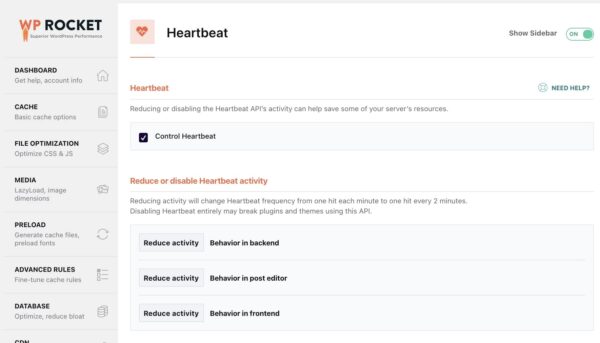
By default this setting is left enabled. I highly recommend leaving this setting as enabled.